Since June 22, 2016, Google Maps are no longer available without a valid API key. This means that you must obtain an API key for your site and give it to Ohanah to work properly. The API parameter was introduced in Ohanah 2.3.28 and Ohanah 3.1.1.
Google Maps JavaScript API key
Without JavaScript API key, no maps will be displayed in Ohanah.
You can obtain the key here
https://developers.google.com/maps/documentation/javascript/get-api-key
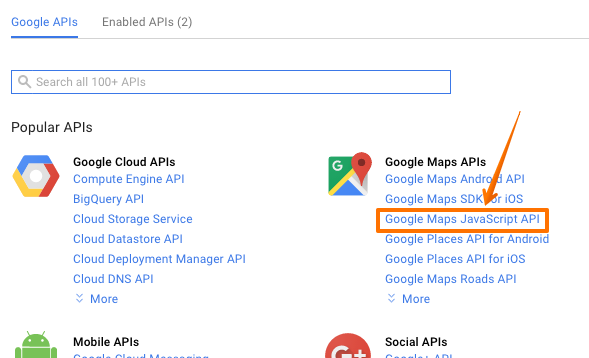
You will need to enable both "Maps Java Script API" and "Places API for Web".
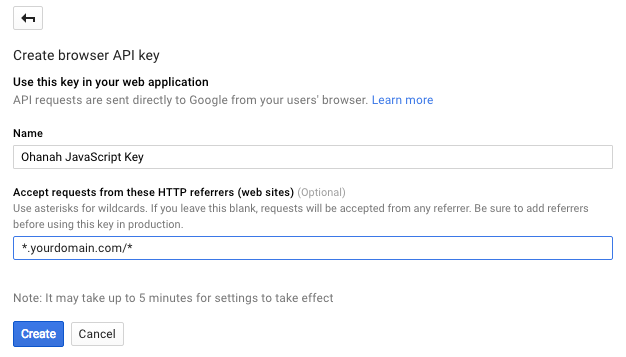
Click on the "Get key" button (Standard plan) and in the next screen create or select a project. Set everything according to the image:

replacing "yourdomain.com" with your actual domain.
Setting referrer is important because without it somebody else can find your API key (it's in the source code of every page that displays maps), abuse it and use all your quota. By putting your domain you are telling Google that only your site can use this API key.
NOTE: If you are using development environment (such a local server), it's best to create a separate API key for that purpose without any limitations for the referrer. Don't forget to replace it with another, referrer restricted API key once you move your site to production.
Click "Create" and you will be redirected to console.developers.google.com and API key will be displayed. Copy that key and put it in Ohanah's settings, "Google Maps JavaScript Key" option.
Usage limitations
You can find up to date usage limits here https://developers.google.com/maps/documentation/javascript/usage
Basically - you can display map 25,000 times per day for free. After that, you must enable billing and pay for exceeded usage. Keep in mind that this limit is for total map usage on your site.
Troubleshooting
Q: I'm getting "Sorry something went wrong" instead of map picture
A: Check the console for actual error.
On Google Chrome press Ctrl + Shift + J (Cmd + Option + J on Mac). On Firefox press Ctrl + Shift + K (Cmd + Option + K on Mac).
Console errors have the link to the corresponding troubleshooting page on Google.
Q: I'm getting ApiNotActivatedMapError in the console
A: Open https://console.developers.google.com, go to Overview and click here
and enable JavaScript API.